Our Blog
3 Easy Ways To Embed a Facebook Video in WordPress

A large number of people are looking to hire WordPress developer to get an interface which drives user engagement. Such users will also do well to learn how to embed a Facebook video on WordPress websites. This will help them in breaking the monotony of text-based content and also enhance the appeal of the interface. Integrating a website with social networks helps drive more traffic and provide more platforms for engaging visitors. A common question that must be popping in a reader’s mind is why not simply upload videos on interfaces. Embedding helps in saving valuable bandwidth resources as the video is hosted somewhere else. It also gives access to a properly-optimized clip with good quality and speed. Let’s see how WordPress website owners can embed Facebook videos on their interfaces to reap such rewards.
1. Using The Embed Shortcode Of The Facebook Video
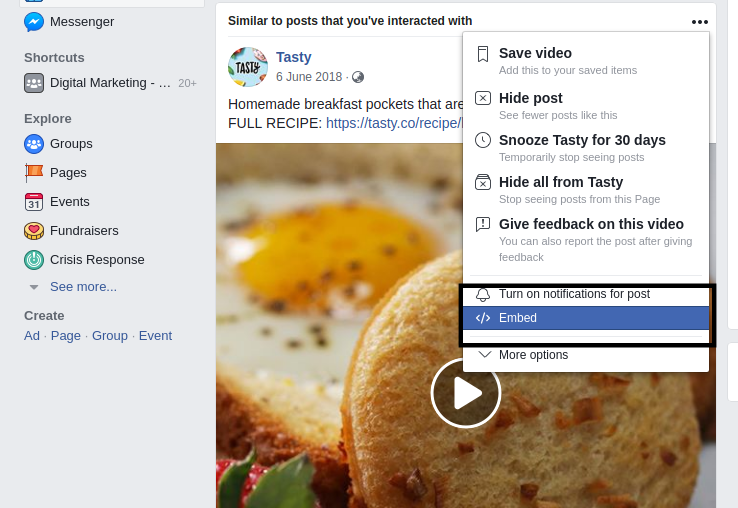
One of the easiest ways to embed a Facebook clip is to use the embed shortcode provided with the video. This shortcode can be found by clicking on the three dots visible in the upper right-hand corner of the post.
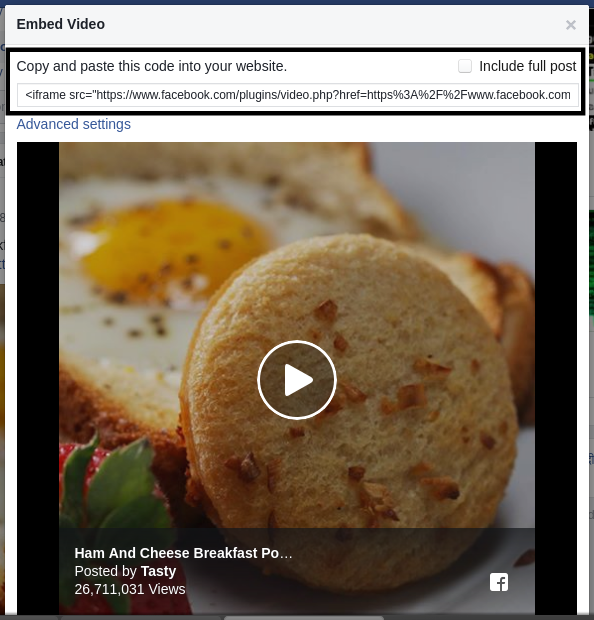
Clicking on the three dots opens a menu and you will find the “Embed” option right at the bottom. When you click on it a new window will open. Here you can see the shortcode with the instruction “Copy and paste this code into your website.” above it.
Copy this embed shortcode and to be on the safe side, save it in a secure location. Make it a habit to paste the code in a text editor or another secure location. This will save you time which you have otherwise lost in reaccessing the code if you accidentally lost it. Now log on to the admin dashboard of your WordPress website with your username and password. Open the text editor and paste the shortcode. Once you upload the post, the chosen clip will be embedded in your website. It is a simple process which can be used by all kinds of users. You do not need to possess coding language in order to be able to use this method.
2. Using The Embedded Video Player Configurator
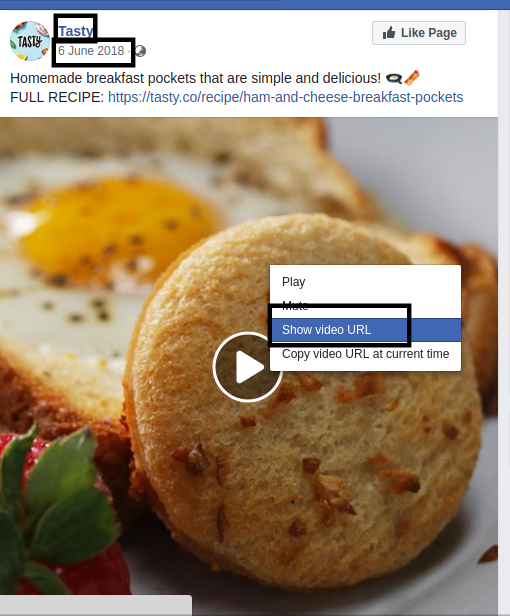
Another easy way to embed a Facebook video in WordPress websites is through the Embedded Video Player Configurator. This service is a part of the tools provided by the social networking giant to third-party developers. You need to access the URL of the clip that you want to embed for using this procedure. The URL can be obtained by right-clicking the name or date displayed with the video. The menu which opens will have an option for copying the link address. Select it to copy the URL. You can also get the link by right-clicking on the video. Doing so will open a menu in which you will have to locate the “show video URL” option.
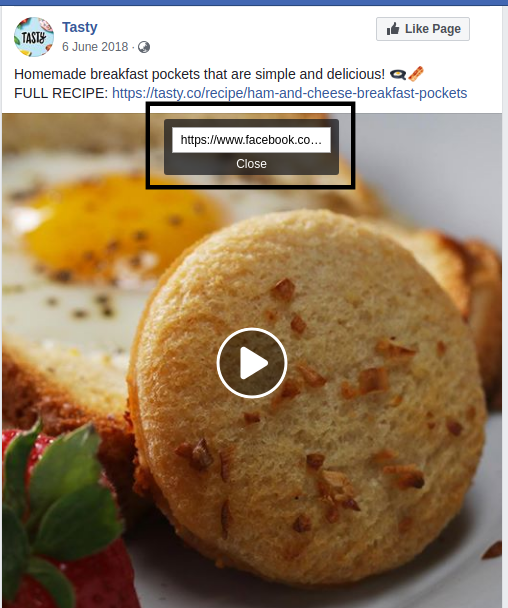
When you select it, the link will become visible in a small pop-up over the video
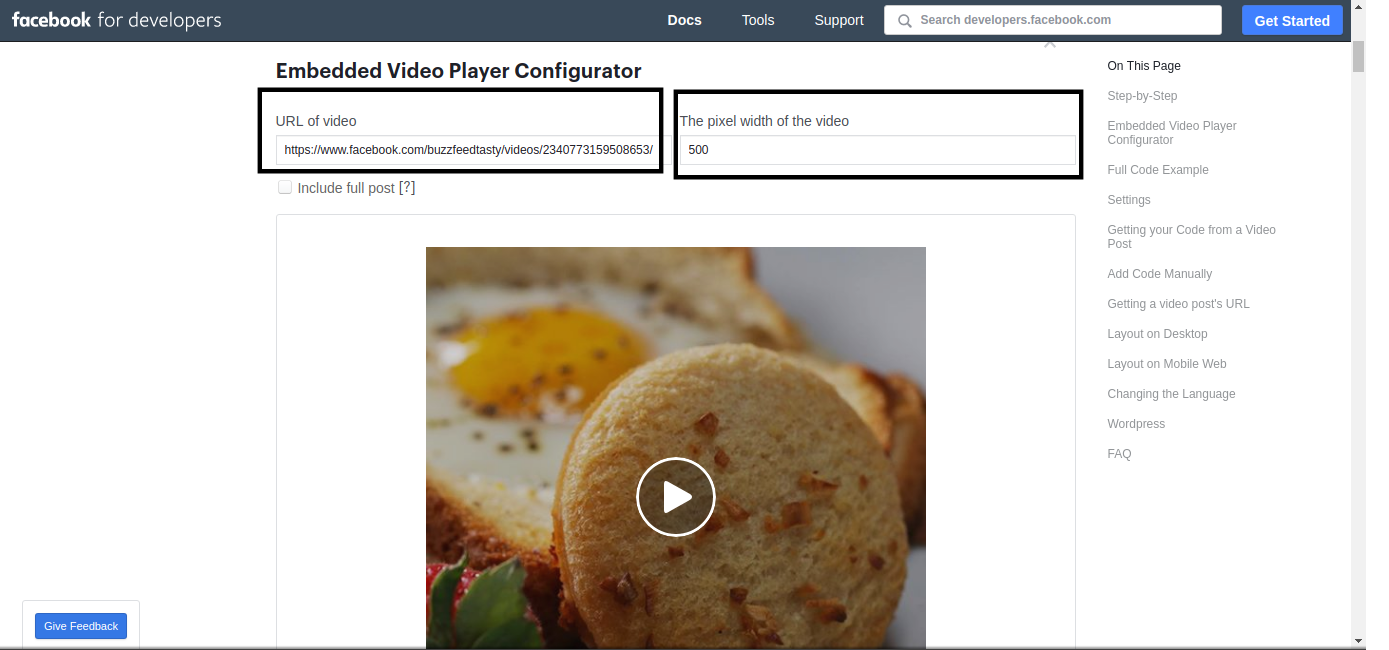
Copy the URL and go to the Embedded Video Player Configurator page. Enter the URL in the specified field and set the desired pixel width.
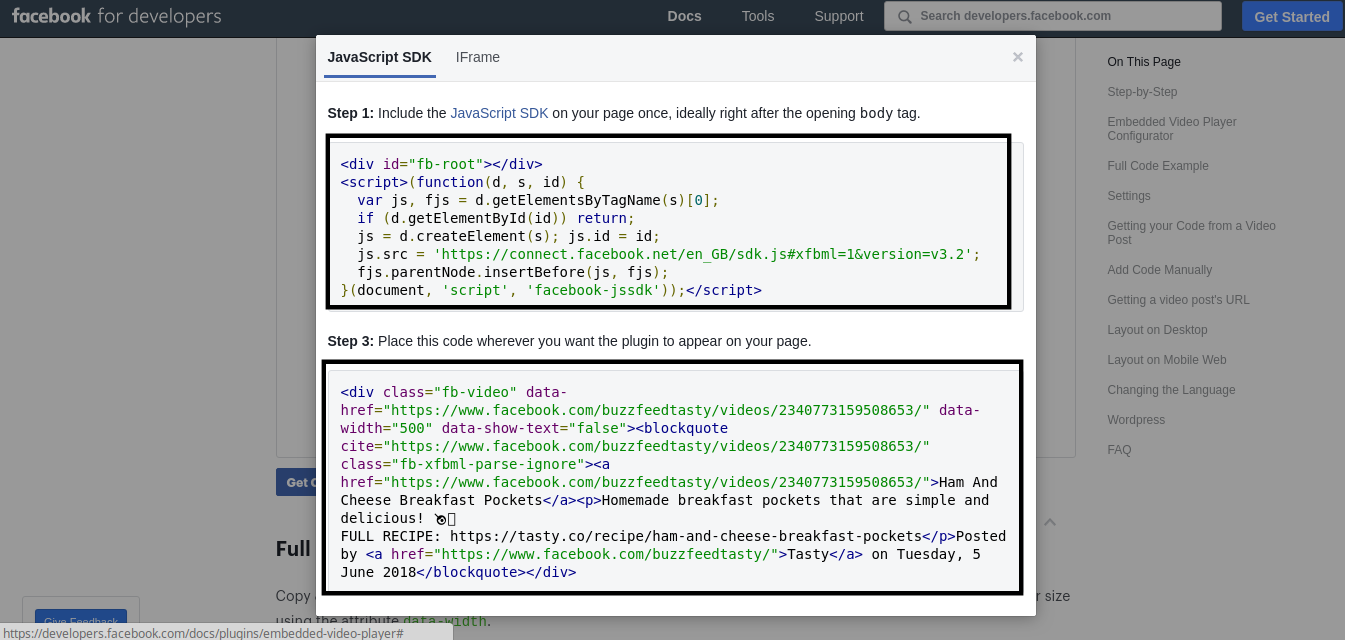
Hit the “Get Code” button at the bottom to generate the HTML snippet. The first part of this code must be inserted in the website’s header.php file after the <body> tag. The second part of the code can be added to posts, pages, or sidebar widgets through the text editor. The clip will be embedded into the website.
3. Embedding A Facebook Live Video
A Facebook Live video can also be embedded in a WordPress website. However, the method of accessing the URL of the clip is a little different. You cannot get the link until you have actually made the clip live on the social network. Once the video has been made to go live, right click on the date and copy the URL.
Go to the Embedded Video Player Configurator tool as explained in the above method. Enter the URL in the field provided for it and configure the pixel width. Click the “Get Code” tab to generate the snippet. Follow the instructions given in the above procedure to paste the parts in your website’s code to complete the process.
Conclusion
Website owners searching for new ways of engaging visitors must use these methods to embed a Facebook video on WordPress interfaces. This will help them expand the reach of their business and improve the conversion rate.