Our Blog
7 Valuable Tips For Efficient WordPress Plugin Development

WordPress development is one of the most convenient platforms for building a virtual interface, which enables even people with minimal technical knowledge to create functional websites. It offers the very beneficial feature of plugins which help users in adding functionality to websites in just a few clicks without needing to enter any code. There is a plugin for almost every conceivable functionality and in this blog we will take a look at some advantageous tips related to WordPress plugin development which will help in improving the efficiency of a WordPress plugin developer.
1. Prefix All The Functions
A WordPress uses multiple plugins for various functionalities and when one of them is activated, PHP loads the functions from the chosen plugin into the execution environment where functions from other plugins are also present. This means that there is a fair chance of code collision as other plugin developers may have used similar terms for naming the functions. This makes it necessary to provide a unique name for each function so that no problems are encountered when the plugin is activated. There is a very simple solution in the form of prefixing all the functions. For instance, the copy_file() function can be renamed as xyzplugin_copy_file() where xyzplugin is the name of the plugin.
2. Create Own Global Paths
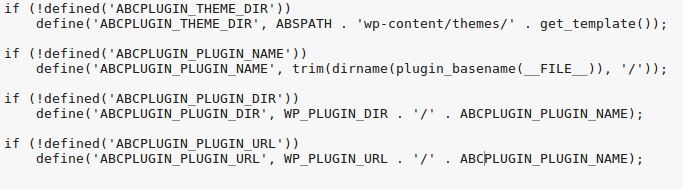
Most developers add JavaScript, CSS, and images besides the usual PHP to improve the appearance of plugins and organize all these files in their respective folders. The problem arises as to how to write an efficient programme that ensures that the plugin is able to locate all these files irrespective of the domain it has been deployed in. Creating own global paths is a very effective tactic and take a look at the image below where 4 global variables have been created for the path to theme directory, the name of the plugin (ABCplugin), the path to its directory and its URL.
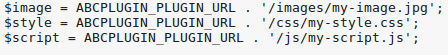
Now read the code in the next image which when entered anywhere will ensure that it resolves correctly for any website which is using the plugin.
3. Enable Debugging While Developing
A professional must always enable the debugging mode while carrying out WordPress plugin development so that he/she is aware of all the warnings and error messages generated by WordPress. It will also be helpful in understanding whether any deprecated functions are being used which must be removed immediately. A deprecated function is one which has been either replaced by another function or is no longer supported and may be removed from future versions of the CMS, which makes it essential to identify and remove it.
4. Use dbDelta() For Database Tables
Some plugins require their own database tables which can also be modified in future versions and the dbDelta() function can be used for creating as well as updating database tables. The function lets a user create a table with desired elements which can be modified at any time but he/she must possess complete information about the correct manner in which this function can be used in a code. There are other options for making and altering database tables but the flexibility provided by this method is unmatched.
5. Know About Actions And Filters Hooks
An individual must know about the action and filter hooks in order to successfully design a plugin. Hooks enable one piece of code to interact with another piece of code or even modify it. There are two types of hooks, namely :
Actions : These are used to add a new WordPress functionality or modify an existing one. These are used by the core WordPress code during execution requests or when certain specified events take place.
Filters : These are used for modifying text which is then added to the database for displaying on the screen.
There are a large number of these actions and filters hooks and the programmer must know about the most appropriate ones that are required for creating a particular plugin
6. Add A Settings Page
Developers may be asked to add a settings page to the plugin as many such functionalities require the end user to enter these options for operating them. The new settings page can be added to a menu which is already present or a new admin menu can be made. Having a custom- made menu is preferable to using an existing one as users will locate the menu easily in the settings as compared to the one hidden in one of the existing WordPress admin menus.
7. Give Shortcut For Settings Page Through Plugin Action Links
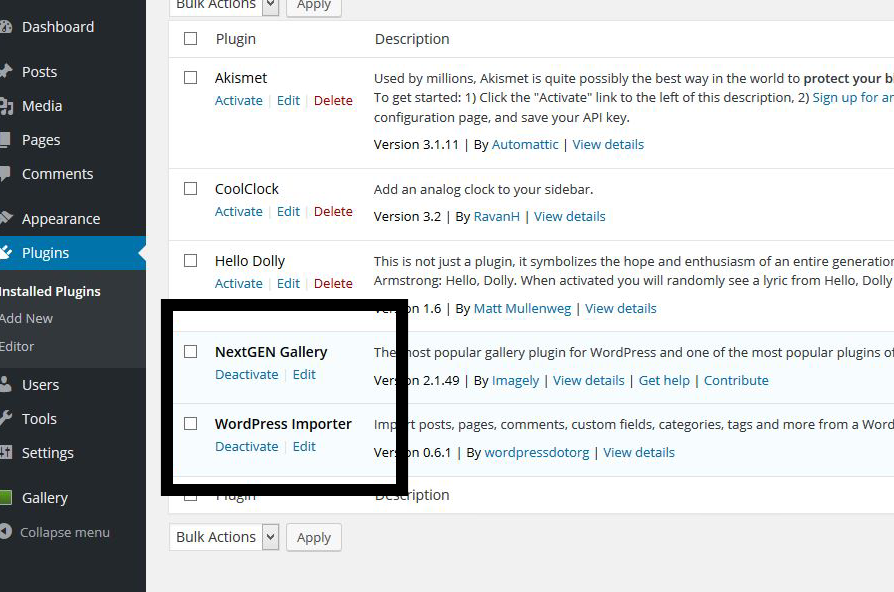
Look at the above image and see “Deactivate” and “Edit” options under the name of the plugins in the rectangle. These are action links giving a user the option to either deactivate an active plugin or edit its settings. Adding a shortcut to the settings page by introducing an action link will be beneficial for all users as they will see the option as soon as the plugin is activated.
Conclusion
Plugins are the perfect example of the flexibility that the open source platform provides to users and these tips for WordPress plugin development will be helpful to any professional looking to create a new functionality that can be deployed on the platform.