Our Blog
3 Methods To Find WordPress Theme Used In A Website

It is natural for people to be curious about the template used in the creation of an attractive website. However, it is impossible to do so without knowing the methods to find WordPress themes. Many people hire WordPress theme developers to get custom layouts built for their projects. This approach cannot be used by everyone as it involves a significant amount of investment. Readymade templates are ideal for users with limited budgets. These pre-built layouts are segmented in categories based on popular industries and occupations. A person can select one which has been created specifically for her industry. This will make sure that the layout contains the essential features needed by that individual. People must conduct thorough research and look at the best interfaces in their field. They can use the methods explained in this guide to identify the themes used in the websites’ creation. Then they can choose the same template or a similar design for their own project. Let’s take a look at the ways to spot WordPress themes used in an interface.
1. Check The Source Code
The best way to identify the theme used in an interface’s composition is by manually checking its source code. It will contain a file called “style.css”. This is a compulsory file which is present in all WordPress templates. This file is responsible for controlling the display of the visual design and layout of all the pages. The theme header is also present in this file which is used by WordPress to know the template being used. It is easy to locate this file. The following steps can be used to spot the file and find out the details of the template:
Step 1: Open the website you want to check in a browser of your choice. Chrome users must right-click on the page and choose the “View page source” option. Those using the Mozilla Firefox browser must also use the same option. People using Safari will have to select “Preferences” after clicking the “Safari” menu. Then they have to select the “Advanced” tab and then choose “Show develop menu in menu bar”.
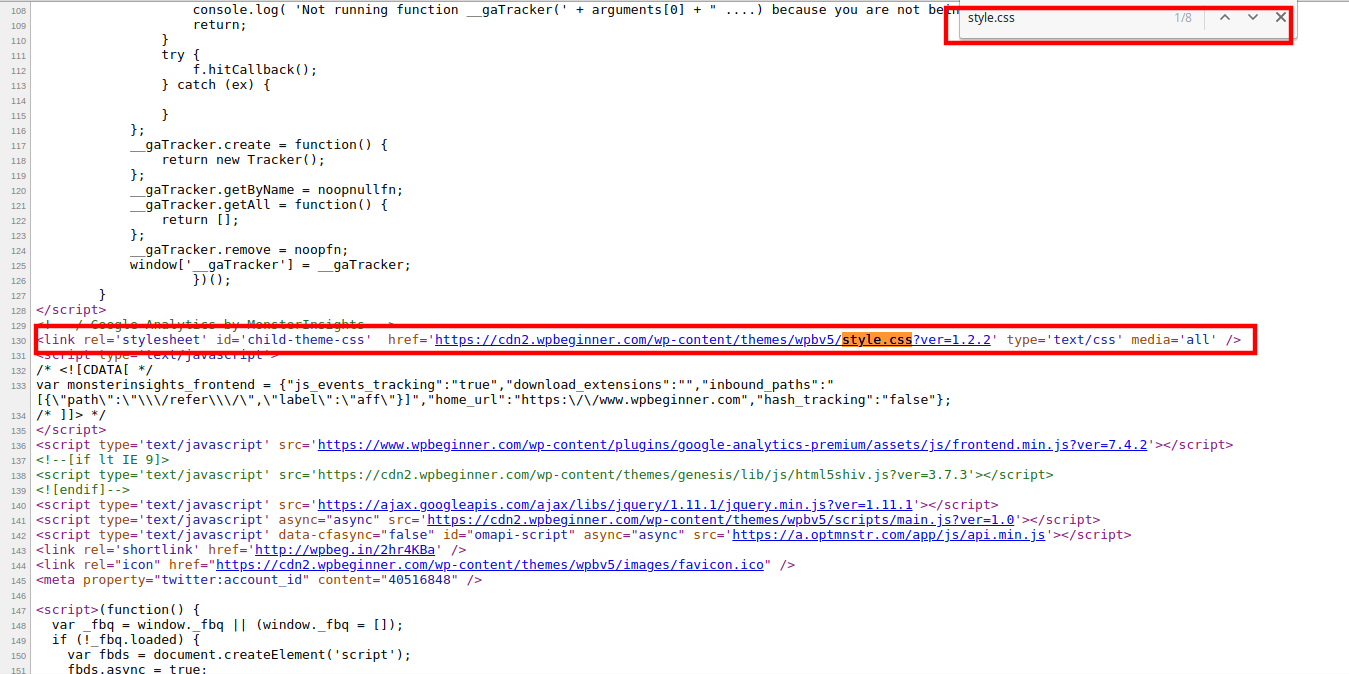
Step 2: The source code will open in a new browser tab. Press “Ctrl+F” to open the search bar and enter “style.css” in it.
Use the above image for reference or look for a line which looks like this:
<link rel=’stylesheet’ id=’themename_style-css’ href=’https://example.com/wp-content/themes/theme-name/style.css?ver=1.1.47′ type=’text/css’ media=’all’ />
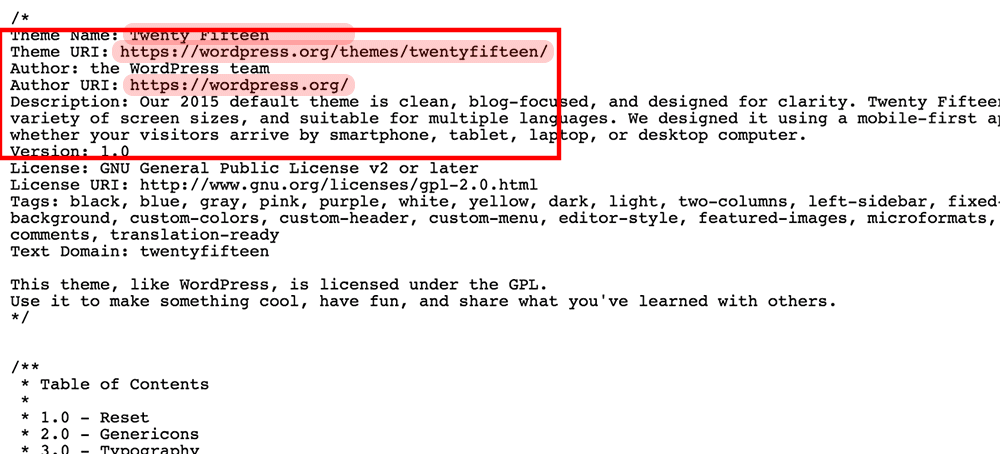
Step 3: Hit the URL shown in this line of code. It will open the style.css file in another browser. You will see the theme header block right at the beginning of this file. Details like the theme name, its author’s name, description, version etc. will be present in this section.
The theme or the author URI can be used to visit the website of the template’s developer. This is one of the best methods to find WordPress themes used in an interface’s composition.
2. Use Browser Extensions To Detect The Theme
People who want to use a quick method to spot WordPress templates can take help from browser extensions. There are various tools that Google Chrome users can add to their browsers. Once these solutions are installed, they do not need to open the source code to know the layout details. They only have to open a website in the browser and the tool will detect its template. It will also link the user to the website of the developer of the layout. There are various extensions like WordPress Theme Detective, WordPress Theme & Plugin Detector, WPSniffer etc. which can help in this purpose. These solutions provide a convenient way for users to find out the design details of their favorite interfaces. However, these options are available only for Chrome users. There is no high-quality tool for the Firefox browser.
3. Take Help From Third-party Websites
WordPress has revolutionized web development by taking the technicalities involved in the process out of the equation. Even people who do not possess technical skills can easily build an interface by picking and choosing necessary elements. Such users can find the two methods mentioned above, a bit difficult. There is another option for people who do not want to use these ways to detect themes. They can take help of third-party websites for the purpose. There are various interfaces which tell the theme used in an interface’s creation. When users visit these websites, they will find a search field on the home page. They only need to type the URL in this space and within moments, they will be shown the template details. There are websites like WhatWPThemeIsThat, WP Theme Detector, and ScanWP which provide this service. Some of them also display the plugins being used by the interfaces.
Conclusion
These simple methods to find WordPress themes will be useful for beginners as well as WordPress enthusiasts. They can use these techniques to know about the templates their chosen interfaces are using.