Our Blog
Step By Step Guide For PSD to WordPress Conversion

The flexibility and versatility of the open source CMS offers attracts a lot of users who possess websites created on other frameworks such as PSD to WordPress. Creating a new interface from scratch, on the platform is not feasible for owners who have high performance websites and this has led to rise of services like PSD to WordPress conversion which will be helpful in simply migrating the website from one format to the other. A guide which will help in the process of PSD to WordPress theme conversion, in a few steps is being presented here.
A PSD or Photoshop document template is a design file created with the help of Adobe’s proprietary Photoshop software, meaning that a high quality design exists and a user needs to convert it into a format compatible with the open source platform. The conversion of the existing PSD template to WordPress themes can be achieved by using the following steps :
1. Slicing Existing PSD Into Images
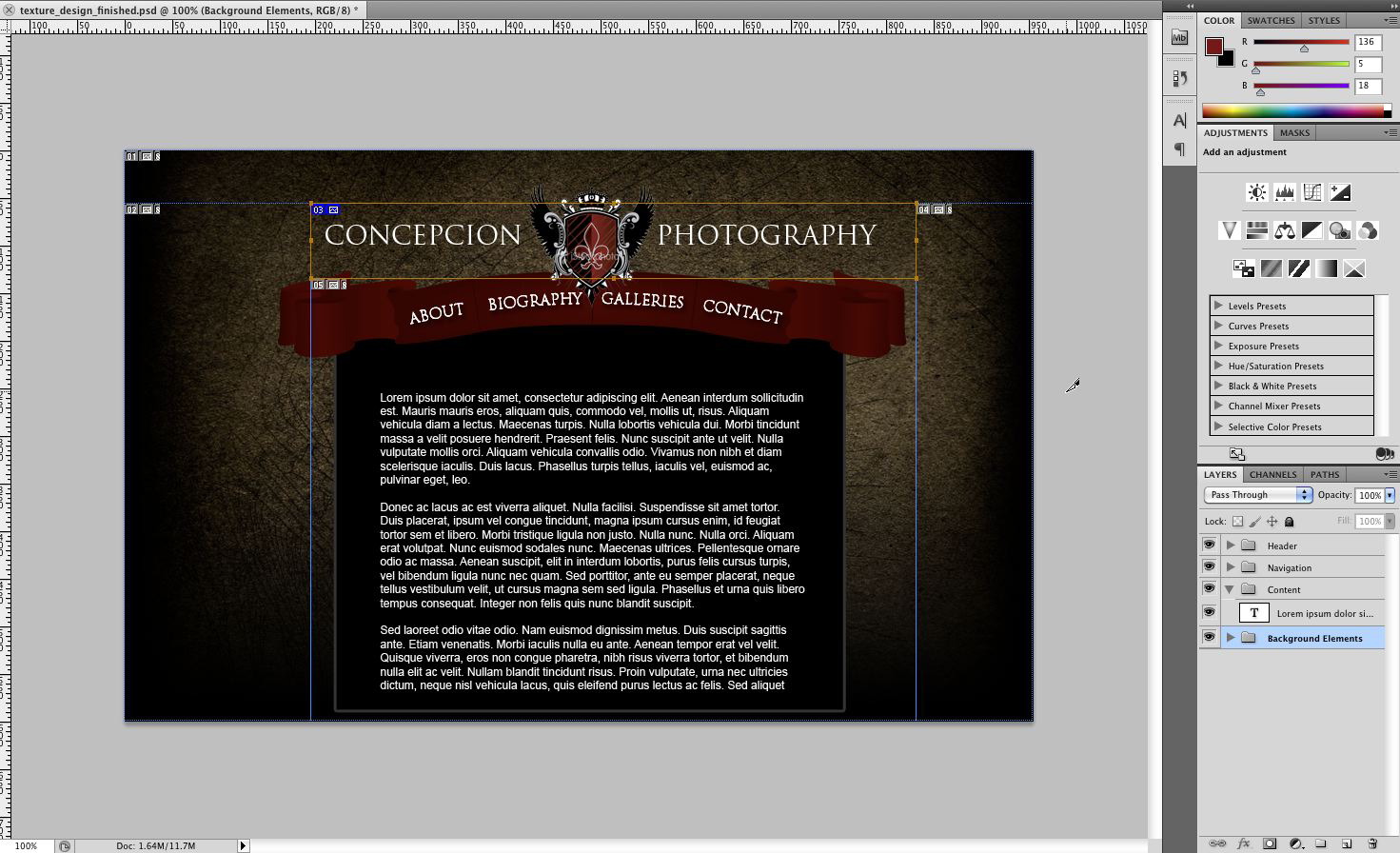
The first step involves the slicing of the PSD into individual file images with the assistance of a photo editing software like Adobe Photoshop. It must be remembered while chopping the PSD that the number of images will affect the page loading speed of the interface, so first identify the images according to the components of the website like, header, footer, background etc. and optimize them. Moreover, ensure that the quality of the image and the number of pixels remain the same after the process as any mismatch will result in a muddled design.
In the above image, see how the header is being sliced.
2. Creation Of index.html And style.css Files
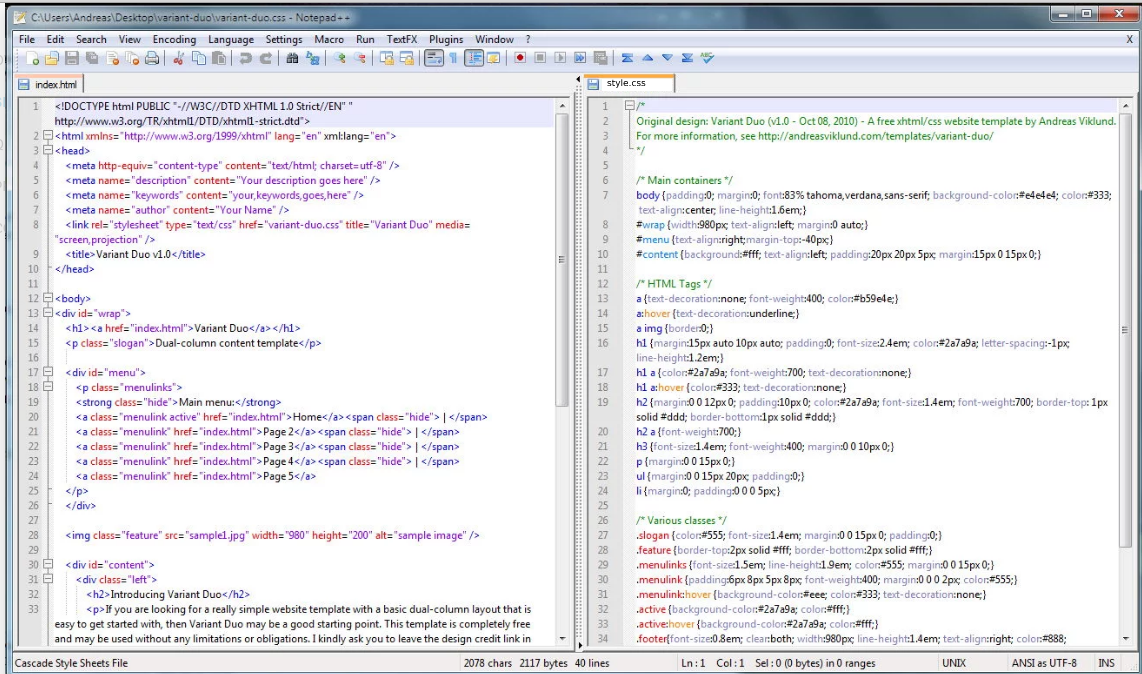
The creation of a HTML file for the complete code of the website and a CSS file for the design part of the interface is required which can be achieved by using a programming editor or a simple text editor like Notepad. Creating two files, “index.html” and “style.css” and then writing the basic code for the header, footer and body of the website and saving it in the index.html file followed by the composition and saving of the styling code in the style.css file must be done.
In the above example, Notepad++ has been used for composing both the files and always ensure that the correct references to id and class have been used so that no problems occur when both the files are being connected.
An example of the index.html code is also being presented for the benefit of the reader :
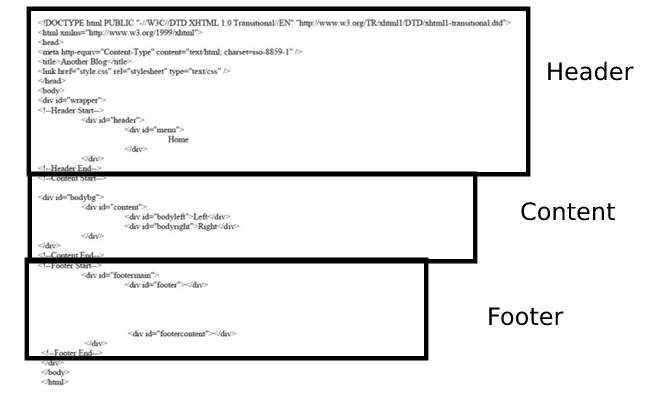
The images and sliced components of the previous step must be placed in the correct positions with the help of the index.html and style.css files.
3. Breaking index.html For Integrating Into WordPress Theme Structure
It is necessary to know the specific file structure of the open source platform, in order to import the basic template created in the previous step of the procedure of PSD to WordPress conversion, to the CMS. the basic files of any WordPress theme are :
– index.php : It contains the parent file of the template.
– header.php : The header file which is used to define the common header for all the pages of the website, is located here.
– sidebar.php : The file needed for creation of a common sidebar for all pages is placed here.
– footer.php : The file defining the standard footer template of every page of an interface.
The code of the index.html file needs to be segregated into different parts and saved in the corresponding PHP files.
Apart from these, there are other files which are part of any standard theme and a few of them are listed below :
– style.css : The stylesheet file which must be integrated with the theme as it is responsible for the presentation of the website.
– comments.php : The CMS displays comments in the theme based on the settings and code in this file.
– frontpage.php : Many users want an unchanging and static front page which can be facilitated by this file.
– home.php : This file is used to display the posts index, whether it is being deployed as the front page or on separate static page.
– category.php : It is used for displaying all the categories of the interface.
– image.php : Displaying of any single image present in the theme directory is possible with this template file.
– archive.php : It is used to display monthly archives, categories, author pages etc.
– search.php : This file is required to be present in order to facilitate search actions on the website.
– date.php : It is responsible for the display of date and time on the page.
4. Addition Of WordPress Tags & Functionalities
The main reason for which people want to convert their website to the platform is to take advantage of the numerous pre- built functionalities available in WordPress by integrating them in to a theme using relevant tags. Almost every theme comes with an extensive library of these functionalities, which a user has to simply select from a menu but when creating a custom theme, as is the case here a user has to find and add the specific functionalities. All the tags and their specific functions can be found on WordPress.org.
Activation Of The New Theme
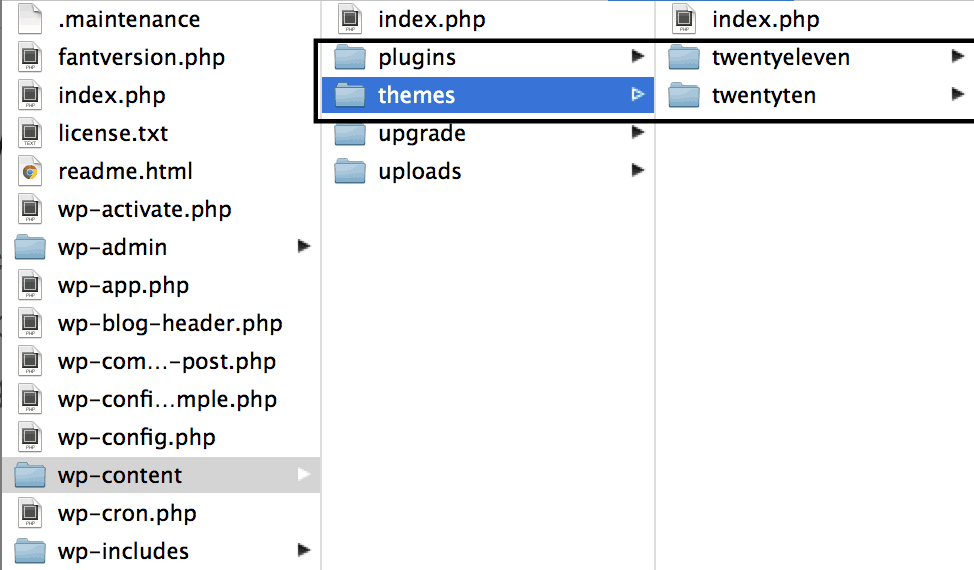
All the files that have been created need to be saved in a folder with a name of the user’s choice and located in the wp-content> themes> folder of the admin panel of the platform as shown in the image below, where two themes twentyeleven and twentyten are present in the folder.
Conclusion
A knowledge about processes such as PSD to WordPress conversion is necessary for any developer as the demand for such services is increasing by the day and if any user wants to get some professional advice, he/she can call tel:+1.415.548.6170 and request a quote.