Our Blog
Gutenberg Editor : Latest Convenient Feature Of WordPress Web Development

The most striking feature of WordPress web development is its flexible and user friendly nature which is highlighted by regular new additions to the platform. The Gutenberg editor is one such new addition which made its appearance earlier this year and provides the user with a convenient new way to visually edit the content of the interface. In this blog, we will take a look at the advantageous features that this new editor possesses which can be helpful for WordPress designers.
What Is The Gutenberg Editor?
Named after the inventor of the printing press, Johannes Gutenberg, the editor is a page builder which can be integrated with the WordPress core. This block based service is appropriate for WordPress website design professionals involved in the creation of media rich pages as well as for any non- technical user. It uses blocks which can be dragged and dropped to add elements while building a new interface. It can be safely said that with Gutenberg, the open source CMS is trying to present its users with an editor that possesses the best features of some of the best visual editors like Divi as well as other web- building platforms like Medium and Squarespace. While this new product is available as a plugin, it will be fully incorporated in WordPress 5.0 changing the way, people currently use the platform for creating interfaces.
How Is Gutenberg Editor Installed?
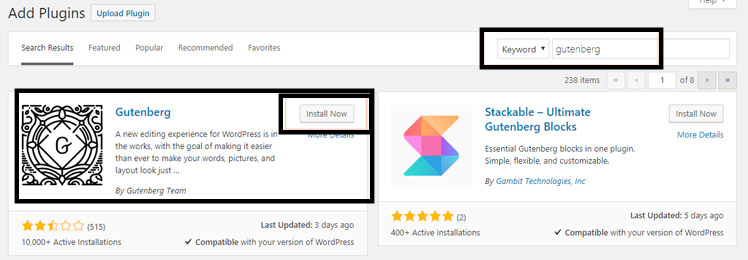
The new editor is available in the form of a plugin and users can go to the “Add Plugins” section of the admin dashboard and find it by typing the name in the search field.
See in the above image, how on entering “gutenberg” in the search section, the editor shows up as the first entry in the results. Simply click the “Install Now” button to download the package. Once the installation is complete, activate the plugin to take advantage of its new features. The Gutenberg icon will now be visible in the menu bar and if it is clicked, a demo post will open which can be used for practice before employing the service for modifying the content of a post or page.
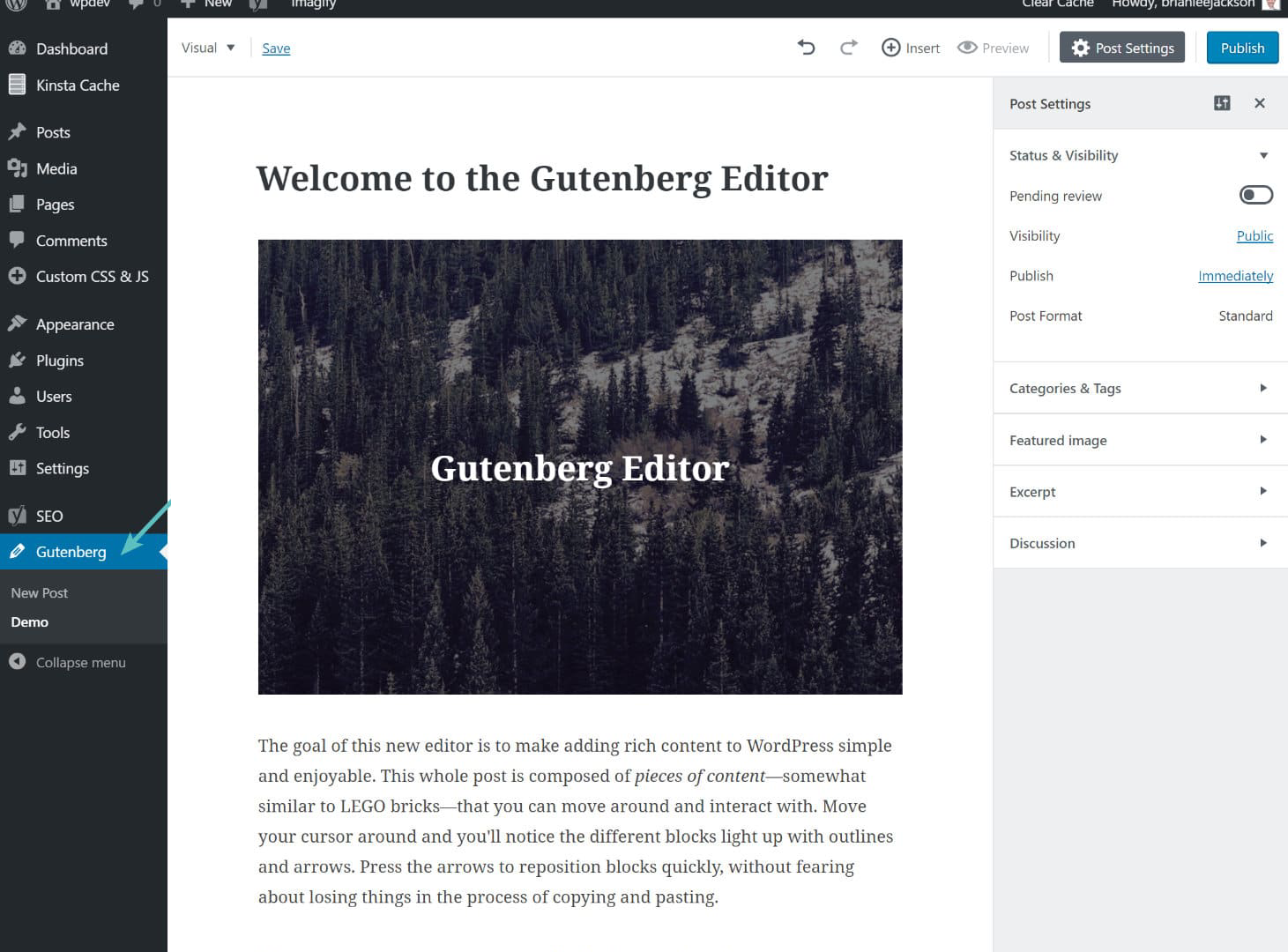
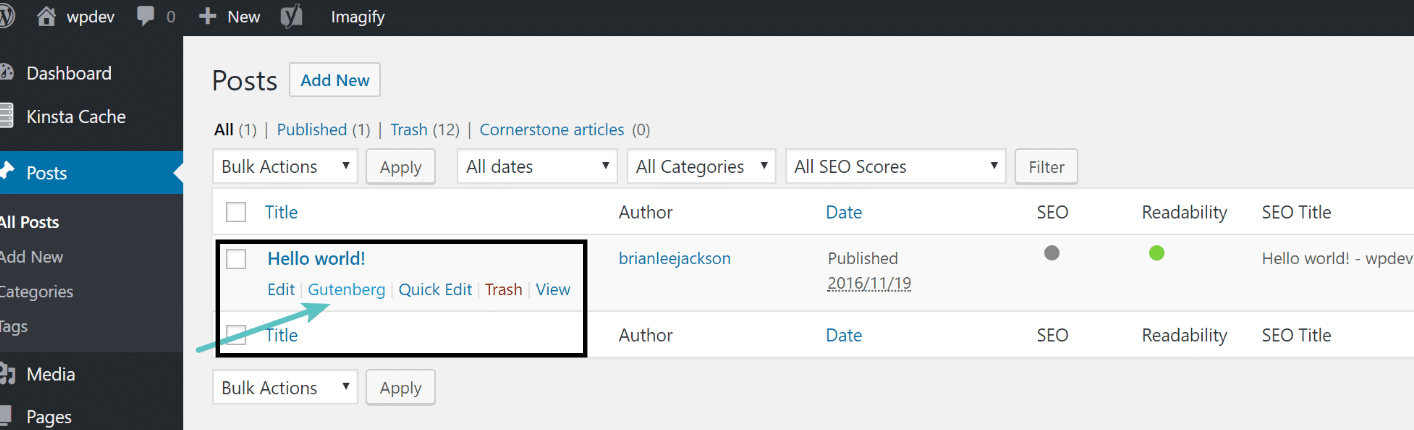
The above image shows the demo content of the new editor. A person will find the “Gutenberg” tab on any post being edited in the backend and if clicked will enable the use of the editor.
While this new service is available along with the default editor at present, it is expected that Gutenberg will be a part of WordPress 5.0, meaning it will become the new default editor in the new version.
Advantageous Features Of Gutenberg Editor
Gutenberg has some beneficial features that can be extremely useful for technically knowledgeable users as well as amateurs. A few of the major advantages are being listed here.
1. Full Screen Template
The service provides a full- screen template for editing the content and minimizes the distractions for the user while the process of modification is being carried out in the backend. This content focused editor is a much more productive option than the existing editing facility.
2. Blocks Are An Excellent Concept
The new concept of blocks is an excellent one as it enables even technically deficient people to intuitively fashion complex layouts. The changes made to one block do not in anyway affect other blocks and there are some other advantageous features like reusable blocks which let a person save a visual element as a block that can be used again.
3. Minimises Reliance on TinyMCE
It also minimizes the reliance of the CMS on TinyMCE and the emergence of the new editor will lead to a tight integration of all the elements of WordPress like themes, plugins and the core to provide a fulfilling experience.
4. Mobile Friendly System
One of the biggest advantages that the new editor presents is that the system of blocks is mobile friendly and any modification to pages or posts can be conducted easily and quickly.
5. User Friendly Nature
As mentioned earlier, with all new features reducing the need for much technical knowledge, the new editor is much more user friendly in nature and can be used by anyone to alter and rework content.
Drawbacks Of The New Editor
While the new service is undoubtedly beneficial for everyone connected with the WordPress web development platform, the new editor does have some drawbacks which are being listed here.
1. No Markdown Support
The editor does not have any support for markdown in the beta version and though the problem may be addressed when it is integrated into WordPress 5.0, it is an issue at present.
2. Partial Support For Metaboxes
Metaboxes which are an integral part of any editor also enjoy only partial support in the new product and facilities like unique options for each page are absent.
3. No Support For Responsive Columns
While Gutenberg is mobile friendly in nature, there is no support in the editor for responsive columns at present.
4. Issues Of Compatibility With Other Elements
There are numerous themes and plugins created by a lot of developers and ensuring that the new product is compatible with each one of them is going to be an extremely difficult task. Backward compatibility is also a big concern for many developers.
5. APIs Are Still In Developmental Phase
Developers need APIs to create compatible themes and plugins and the APIs of the new editor are still being developed which limits the access of professionals.
Conclusion
The Gutenberg editor is a revolutionary new concept that will change the way content is being modified on the open source platform and with the service expected to become the default editor in the next version, it is essential that all WordPress web development professionals learn about all the characteristics of Gutenberg as early as possible.