Our Blog
A Simple Guide For WordPress Theme Customization

WordPress is undoubtedly one of the most convenient and versatile platforms for web development and the flexibility it provides to a user in the form of complete WordPress CMS customization is unmatched by any other framework. A developer can fashion the interface and functionality of a website by the process of WordPress theme customization and a simple guide is presented here detailing the methods through which the procedure can be undertaken.
Selection Of An Appropriate Theme
The selection of an appropriate theme which is suitable for your requirements and has all the functionalities that you desire, is the first step before moving ahead to customizing it. WordPress has specific themes for every business or occupation and identifying the category of your website and all the associated requirements will help you in finding one which is most suitable for your purpose. Choosing a theme that is as close to your needs as possible will be helpful in saving time as then, minimum modifications will be needed.
Use The WordPress Customizer
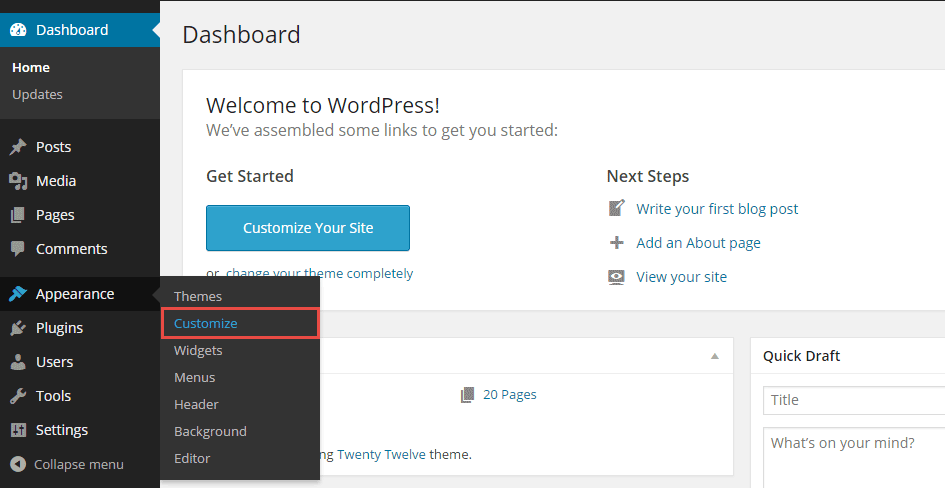
The admin dashboard of the open source platform is one of the most intuitive and convenient tools that can be used for the purpose. After you log in to the admin dashboard using your username and password, go to customization using the path :
Appearance> Themes> Customize
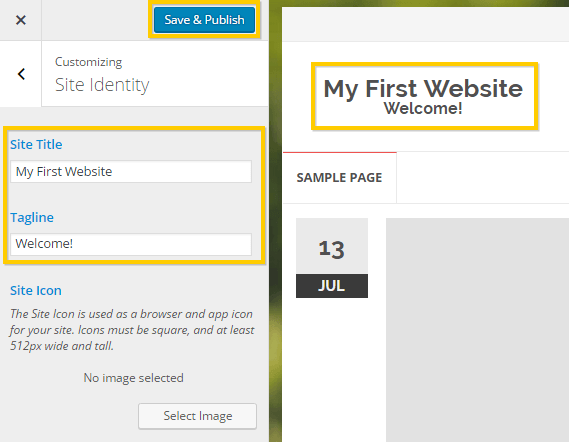
In the example given below, using the Site identity tool of the customizer, the title has been changed to My First Website and the tagline to Welcome.
The amount of modifications that can be conducted using this method is dependent on the level of functionality provided by the developer in the theme. Some products may allow greater levels of modification to various elements while a user may find himself/ herself restricted while making any changes in other themes.
Use Custom CSS For The Purpose
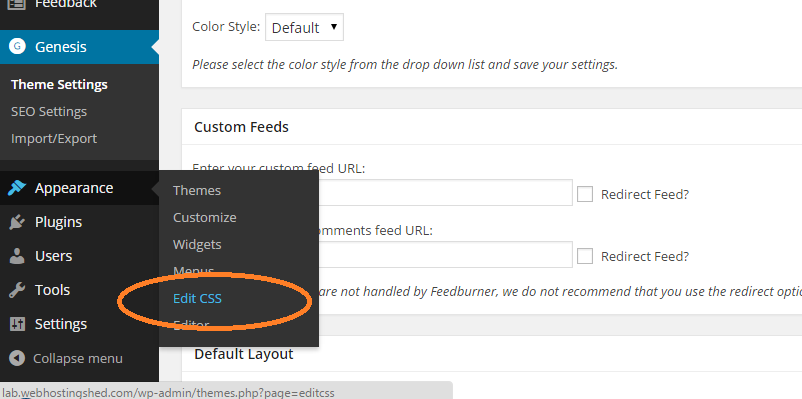
Another method for WordPress theme customization that is suitable for beginners is using the CSS editor for the purpose which can be accessed by employing the following path :
Appearance> Edit CSS
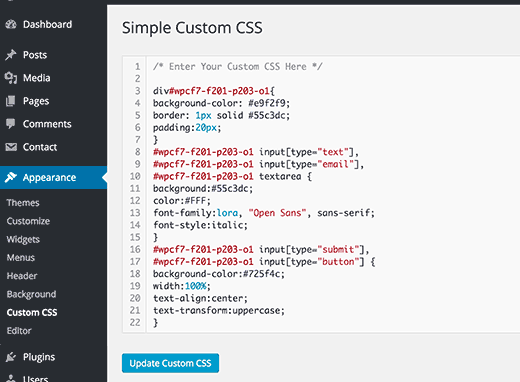
The customized style sheet can be inserted in the editor which will then update the changes.
The Jetpack plugin has a Custom CSS which can do the job and people who with knowledge of writing CSS files can also use the Advanced CSS Editor plugin to complete the process.
Customize With The Help Of Plugins
The degree of convenience that WordPress provides for every aspect of web development has contributed immensely to its popularity and one of the most beneficial features of the platform that enhances its flexible nature is plugins. An amateur without any knowledge of the technicalities of the platform can add a desired functionality or modify the appearance using plugins and they can be used for WordPress template customization also. A couple of plugins that can be beneficial for any user intending to customize a theme have been listed below :
1. SiteOrigin CSS : A very powerful editor that can be used to make changes in real time and is suitable for amateurs well as experts. The simple visual controls make it a very convenient tool for beginners while advanced users will find the code autocompletion very useful.
2. Visual CSS Style Editor : It has auto CSS selector and more than 50 CSS properties and the visual editor will be helpful for any user.
Customizing Using Child Theme
Conducting changes to a theme using CSS editor is very helpful in enhancing the appearance of the website but it is hard to add some new functionalities to the interface in this manner. When a child theme is employed for the purpose, no such problems are encountered and structural elements of the website can also be improved and modified according to your requirements.
A child theme is a different set of files that is present over the original theme files and the website will be using versions of a file present in the child theme rather than that present in the parent theme. An example will make this easy to understand- if the child theme has an index.php file but no page.php file, then the website will use the version of the index.php file from the child theme while continue to using the page.php file present in the original theme, by default.
Creating A Child Theme
In the dashboard, use the path Appearance> Theme Editor to access the theme files which can also be reached via a FTP connection using a FTP client. It is safer method as any mistakes can be corrected easily.
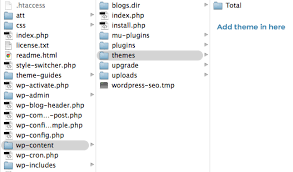
In the wp-content/themes/ folder create a folder called parentthemename-child — and take care that themename is replaced with your chosen theme’s original name. The child theme requires only a style.css file and it should look like the following example :
Theme Name: Child theme name
Theme URL: https://yourdomain.com
Description: A child theme of parent theme
Author: Your name or any other term
Author URI: https://www.yourdomain.com
Version: 1.0.0
Template: parentthemename
*/
@import url(“../parentthemename/style.css”);
Instead of the parentthemename, you should use the directory or the folder name of the original theme that is being customized. In addition to this, in place of child theme name, use a term of your choice. Once all the alterations have been made, they must be saved in the style.css file. Use the dashboard to reach the themes section through the path :
Appearance> Themes
Activate your new child theme now. Copy the parent theme’s template files into your child theme and make the relevant modifications in the structure as it is necessary for the overriding of the original theme by the new one. The website will now be using the .php files of the modified theme version rather than the original one.
Conclusion
These methods of WordPress theme customization will prove to be extremely helpful for every user, whether a developer proficient in technical aspects of the platform or a beginner unaware of the intricacies of the open source CMS.