Our Blog
Benefits Of Adding HTML To WordPress In Few Simple Steps

WordPress is one of the most easy to use platforms available for web development and its inherent characteristics of simplicity and flexibility encourage a lot of owners to migrate from other formats like HTML to WordPress. While engaging services like HTML to WordPress conversion can be extremely beneficial for any user, adding the markup language to the webpage created with the open source CMS will give more control over the website to the owner apart from enhancing the appearance of the interface. In this article we will be providing a brief overview of HTML and the advantages of adding it to any post apart from a guide for how to do it in easy steps.
What Is HTML?
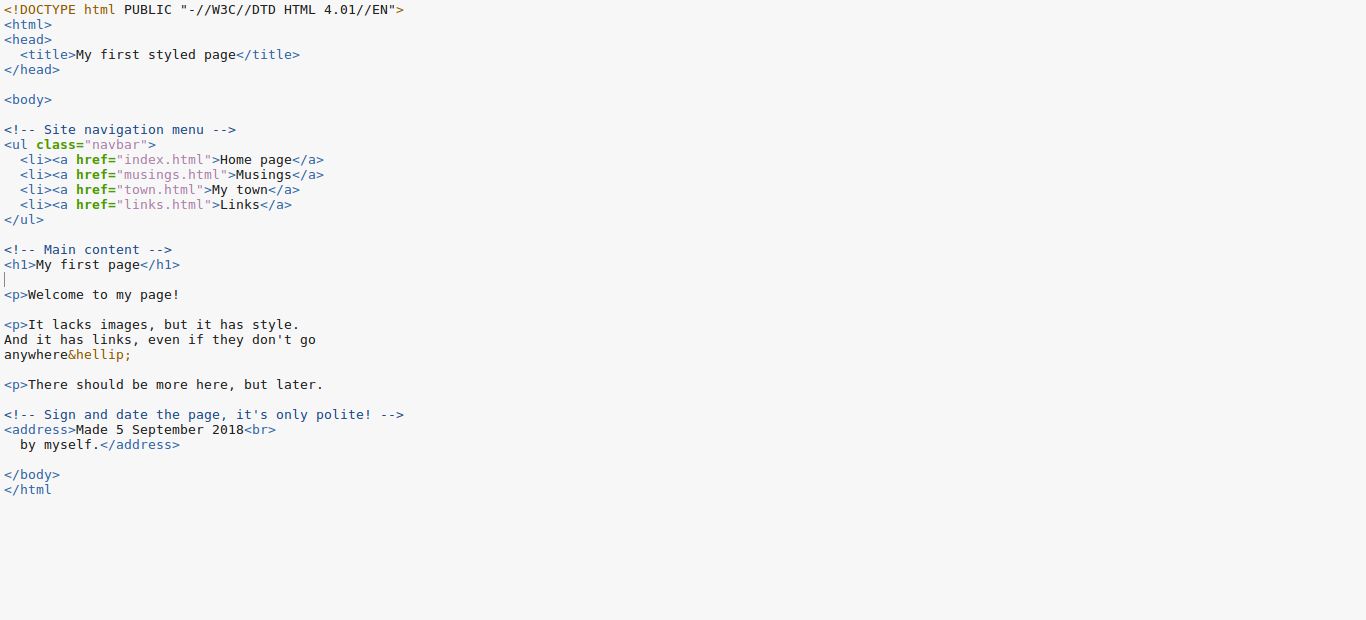
The HyperText Markup Language or HTML is, as evident from the name itself, a markup language for creation of web pages and applications. It is different from other programming languages like JavaScript and it structures a webpage by using instructions which govern the display of content. Below is an example of a simple HTML program :
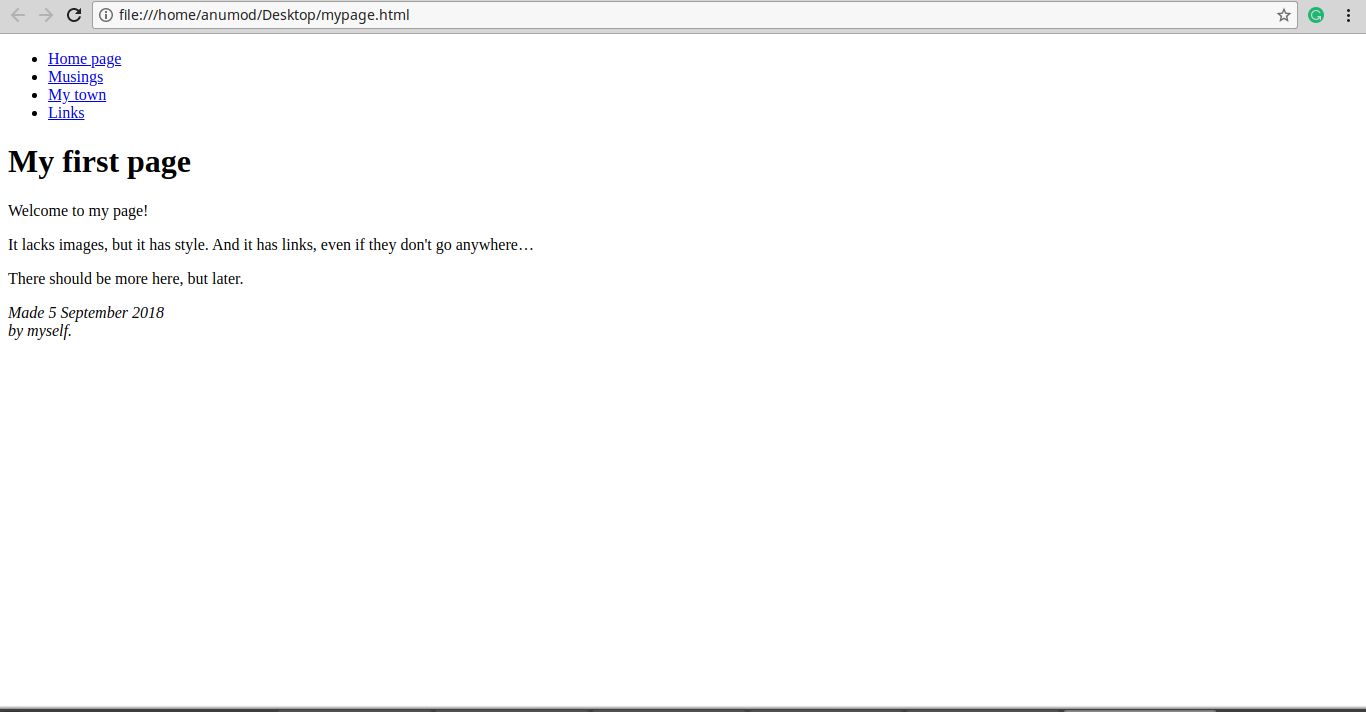
Now take a look at what the rendering of this code looks like in a browser :
Take a closer look at the program and it will be clear to anyone how the content that was intended to be displayed was there in the program surrounded by tags controlling the appearance of the interface.
<h1>My first page</h1>
<h1> is the header tag in the above line, generally used for title of a page or for any other text that needs to be emphasized. Tags usually come in pairs as in the instance presented here but sometimes when representing empty elements, they are unpaired. e.g <img>
A HTML document is a compilation of nested elements. In the above example beginning with <h1> and ending with </h1>, is the header element enclosed within header tags.
The attributes are words which when present inside the opening tag govern the behaviour of the related element. It defines the functionality of some elements while modifying the existing functionality of others depending on their nature.
<a href=”index.html”>Home page</a>
This is an example of the href attribute which has two parts, the URL and the anchor text which is the clickable text that is displayed on the webpage.
The reader must have got a basic idea about the definition of the markup language and now we will present the advantages that a user enjoys when HTML is added to any page or post created with WordPress.
What Are The Benefits Of Adding HTML To WordPress?
A lot of people migrate from other formats like HTML to responsive WordPress websites as the platform has numerous helpful features but existing users of the open source CMS can benefit the other way round by adding HTML to WordPress posts in the following ways :
1. Helpful In Formatting Content
Anyone who has ever posted a blog or other content using WordPress is aware how easy it is to format the written material using the inbuilt editor of the service. All the basic tools required for structuring the matter in an attractive and orderly fashion are present which makes life easier for the user. A similar task can be achieved using HTML and in a more effective way too, which will be clear with the help of this example.
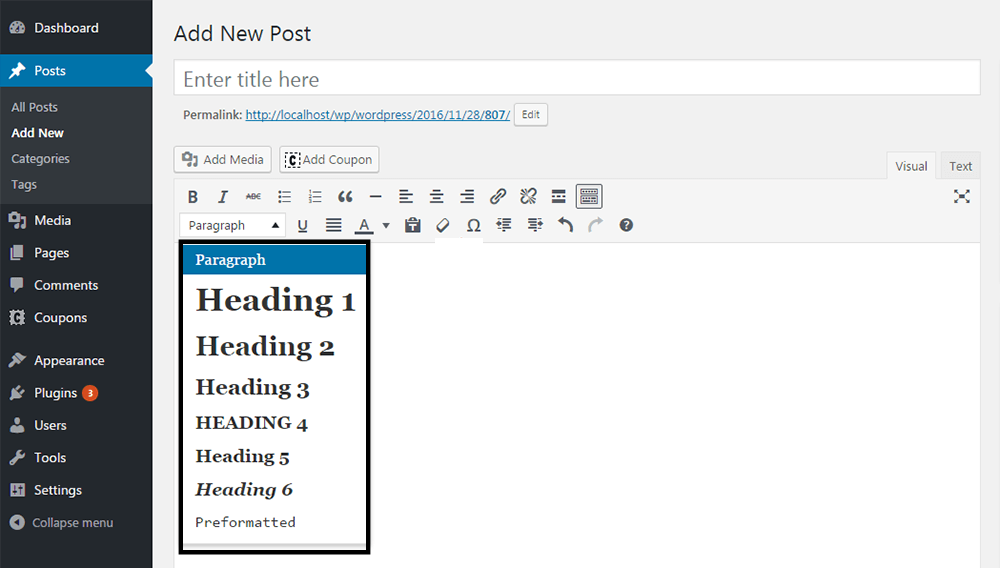
Let’s say a user wants to upload an article about renewable and non-renewable energy and desires to create two subheadings.
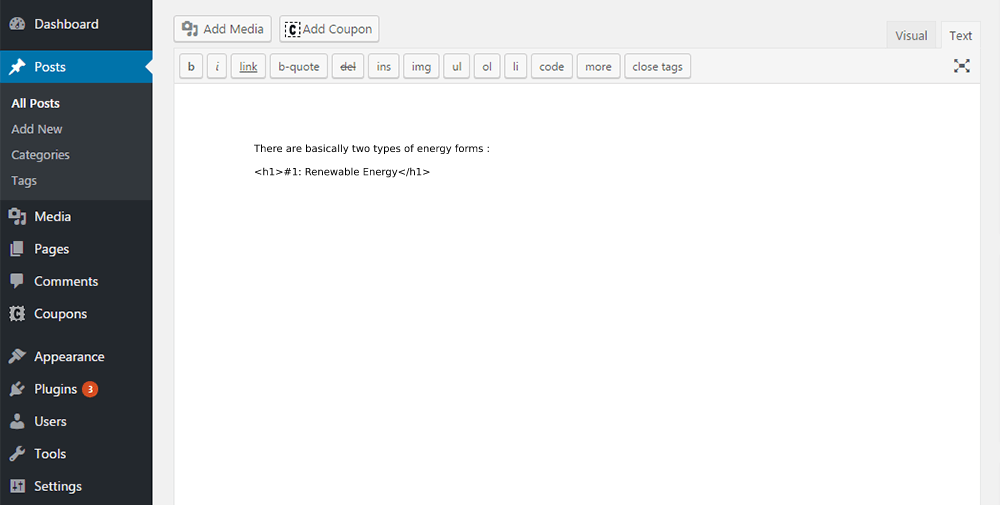
The above image shows how the task can be done using the text editor of the open source platform. Now take a look at this image :
Simply by adding heading tags to the beginning and end of #1: Renewable Energy, it has been converted into a level 1 heading. Other tags can be used in a similar manner to achieve the desired result.
2. Control Over Functioning Of Content
WordPress users know the value of content because of the immense potential of the platform for optimizing it for improving the visibility of the interface. HTML can be harnessed for a similar purpose and control the various functions of the written content. Again with the help of an example, this advantage can be explained in a better manner.
A person wants to add a nofollow tag to some links but there is no provision for it in the text editor and he/she may have to install a plugin to achieve the objective. HTML can be used effectively for the purpose by adding the relevant tags to the link.
<a href=”https://abc.com/post”>anchor text</a>
Adding the necessary tags to the above line in this manner will help complete the task :
<a href=”https://abc.com/post” rel=”nofollow”>anchor text</a>
3. Useful Alternative Method Of Styling Content
There are numerous tags in HTML that can be utilized for formatting the written material and while the text editor of WordPress is a convenient tool, the content can be made more appealing and stylish with this alternative method.
Let’s again consider the earlier example of the blog about forms of energy. If the writer wants to display the content in this manner :
#1: Renewable Energy
Renewable sources of energy are ideal for mankind.
The word “ideal” has been printed in bold and this can be done with the help of tags.
Renewable sources of energy are <strong>ideal</strong> for mankind.
There are many other options that can be used to enhance the content and make the website’s appearance more attractive.
How To Add HTML Content To WordPress Post?
The procedure to add HTML content to a WordPress post or blog is a simple one and can be completed using the following steps :
Step 1
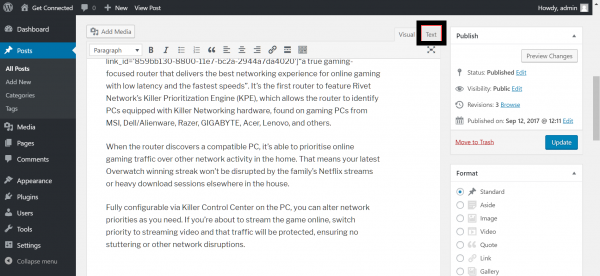
After logging in to the admin dashboard of WordPress, write the desired content in the text editor and then click the “Text” button :
Step 2
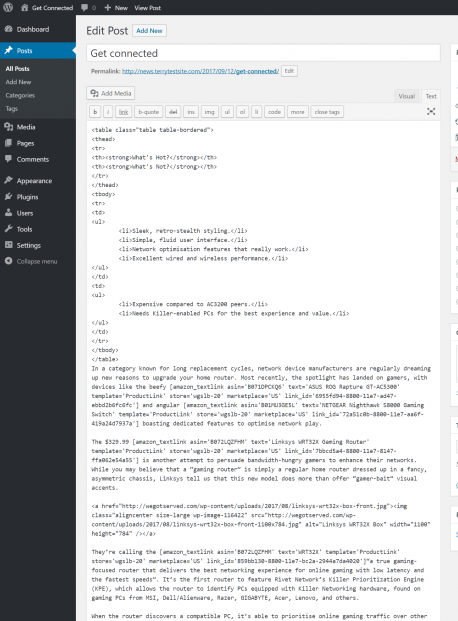
The view switches to HTML display showing the whole code used to generate the post :
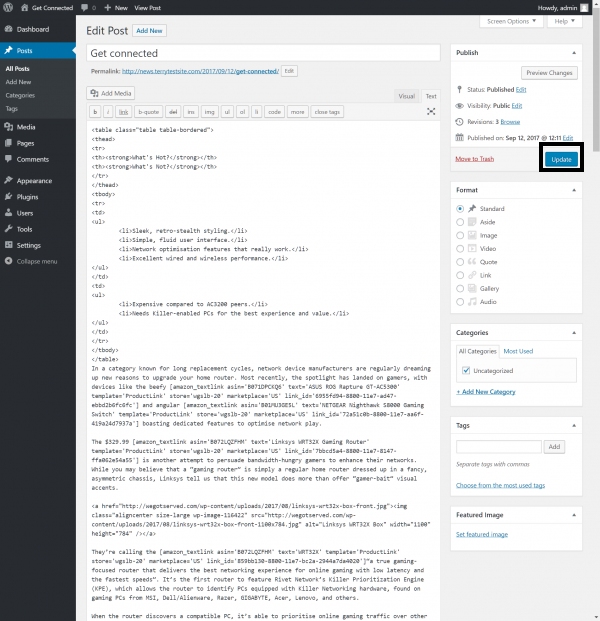
Now simply add the HTML code that you want to use to change the appearance and then click on “Update” button and the job is done.
Conclusion
The amount of control over the display of an interface and increase in flexibility of formatting the content that a user gets by adding HTML to WordPress makes the knowledge of the technique essential for every website owner and the method presented here will be helpful in the purpose.