Our Blog
All You Must Know About Google Site Kit Plugin For WordPress

Modern-day websites are not created only for providing information about the entity they represent. In today’s connected world, these interfaces are key tools used for promotions and even generating product sales. Even websites with no clear business agenda like blogs are monetized by owners. Analytics, therefore, become a key tool for monitoring the performance of a website or measuring the effectiveness of a marketing campaign. Google Analytics is one of the most widely-used solutions preferred by all kinds of website owners. Google also offers other services like AdSense and the Search Console which help users track their advertising and content marketing campaigns. Did you know that the search engine giant has launched the Google Site Kit plugin for WordPress? This tool will make it easy for people who use multiple Google services for analytics purposes, to manage their accounts. The project is still under development on GitHub but a developer preview of the tool is available for download on its website. Let’s see how this handy solution can be installed and why you should use it.
What Is Site Kit By Google?
Site Kit By Google is an open source plugin developed specifically for WordPress users. This tool provides a single control panel which can be used to manage various services like Search Console, Analytics, AdSense, and PageSpeed Insights. The panel can be accessed right in the admin dashboard of your website’s installation. Many people convert HTML to WordPress theme only to switch to a more convenient platform. Such users will also find the plugin convenient for acquiring valuable and unified insight into their overall digital marketing and campaign management strategy. The project was first announced by the search engine market leader at the WordCamp US 2018. It is still in the beta mode but a developer version has been released which you can download to understand how the solution will work.
Why Should You Use Site Kit?
The tool when released after development is expected to be a popular solution for WordPress website owners. Following are the reasons why you should use the plugin:
1. Access Multiple Service Accounts In A Single Place
The biggest reason for using the open source solution is the convenience it offers to webmasters. Instead of logging in separately into the account of each service, they can easily check all profiles at a single place. Moreover, they will receive the latest and authoritative suggestions from Google along with insights which have been optimized for WordPress users.
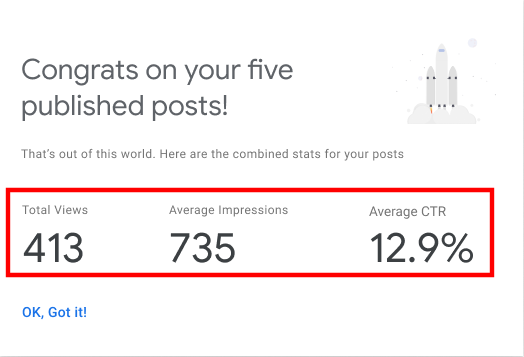
2. View Combined Statistics For Your Posts
The Google Site Kit plugin for WordPress will let you view the combined statistics of your posts. There is no need for you to separately keep track of the total views, average click-through rates, and impressions. Users will receive an alert every time a milestone is reached. Accessing the aggregate reporting statistics of Search Console, Analytics, and AdSense will help you get a complete overview of your acquisition and monetization funnel.
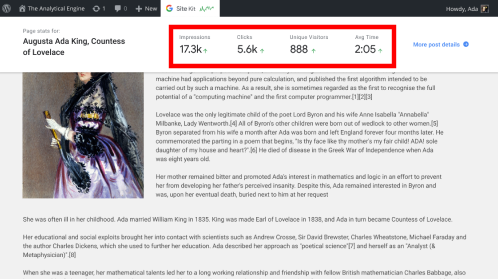
3. Check Statistics For Each Page Separately
In case, you want to view the statistics for each of your pages separately, you can do so with the plugin. You can access the necessary figures from the admin bar in a single click. You will be presented with the number of unique visitors, clicks, impressions, and the average time spent on that page by the visitors. This will be helpful in keeping track of the performance of each page of a website.
How To Use Site Kit On A Staging Platform?
Since the plugin is in the beat mode, it will not be pertinent to use it on a production website. The best way is to test the tool and its functionality on a staging site. For the uninitiated, a staging site is a clone of your live website which resides on your local system or web server and is not available to the end users. The following process will help you use it in a staging environment:
1. Verify The Production Site In Search Console
Website verification is essential for using the plugin. However, if you already have an account on Search Console, then you can move forward to the next step. In case, you have not registered your interface with the service, then you will need to complete the verification process.
2. Download The Developer Preview Of The Plugin
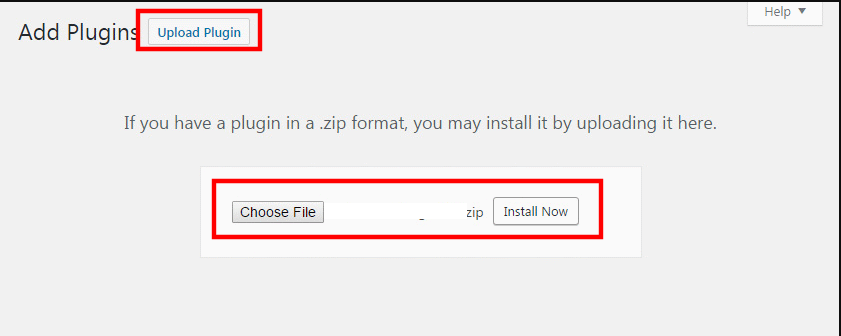
Go to the website of the project and download the developer preview of the plugin. Now, log into the admin dashboard of your WordPress installation. Click on the Plugins link and then select Add New. You will see a button named Upload Plugin on the screen. Click it and then choose the zip file you downloaded just now.
Install and activate the tool but do not begin its set-up process.
3. Install The Helper Plugin
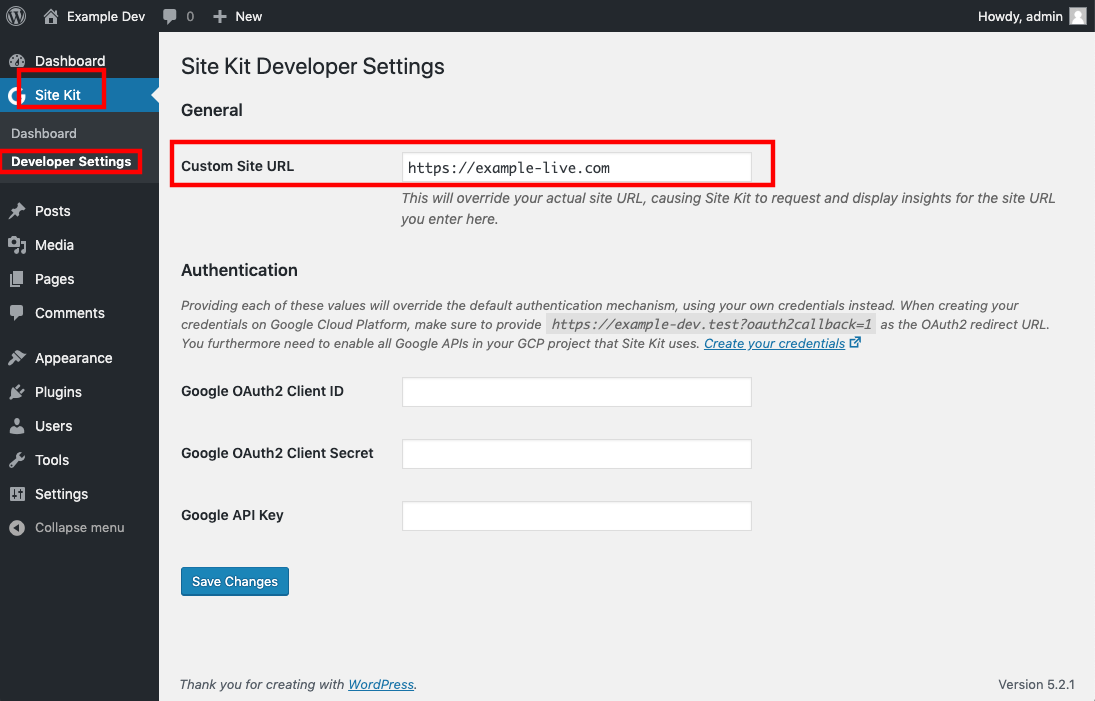
Go back to the Site Kit website and now download the helper plugin. Install and activate it in the same manner as explained in the previous step. This plugin will let you access data from the production interface to the staging site. Go to the Site Kit option in your dashboard and then click on Developer Settings. Enter the address of your live site in the Custom Site URL field. Do not provide any other details.
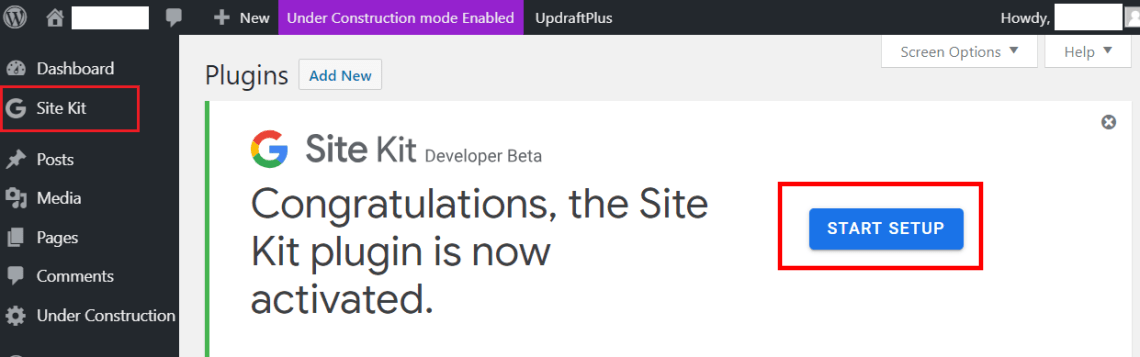
4. Start The Setup Flow
Click the Site Kit option in the menu and then press the Start Setup button to begin the process.
You will be first asked to create a client configuration. Follow the instructions to complete the procedure and then paste the configuration code in the box and hit Proceed.
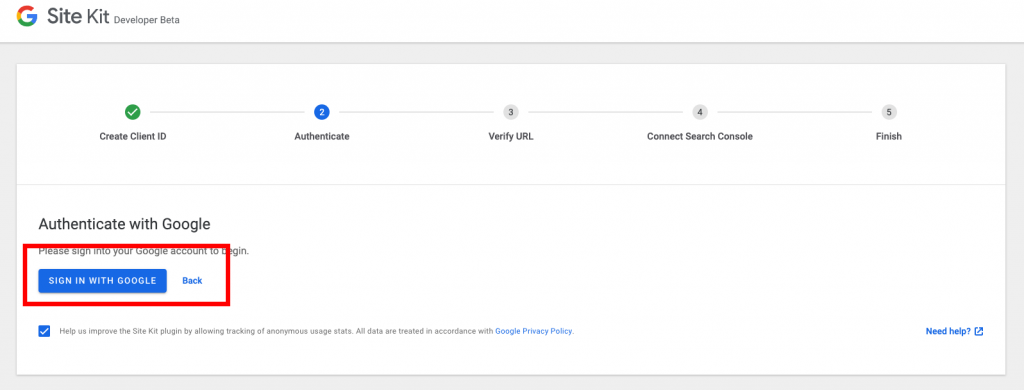
Now sign in by using your Google account. Click the button at the bottom of the screen and then provide your account details.
Provide the URL of your website which you verified in the first step. Press the Continue button and the plugin will connect your website to the Search Console.
You can now test the tool in your staging environment.
Conclusion
The Site Kit plugin, when released is expected to be a handy tool for website owners. In case, you are a professional working with a WordPress development company, then you test the tool and give your feedback on its functionality to the developers.